兼ねてから作っていたノートアプリを公式リリースしました!
プライベートベータ期間中テストにご協力いただいたみなさまに、この場を借りてお礼を申し上げます。
みなさんのご協力のおかげてここまでのクオリティに仕上げることが出来ましたm(_ _)m
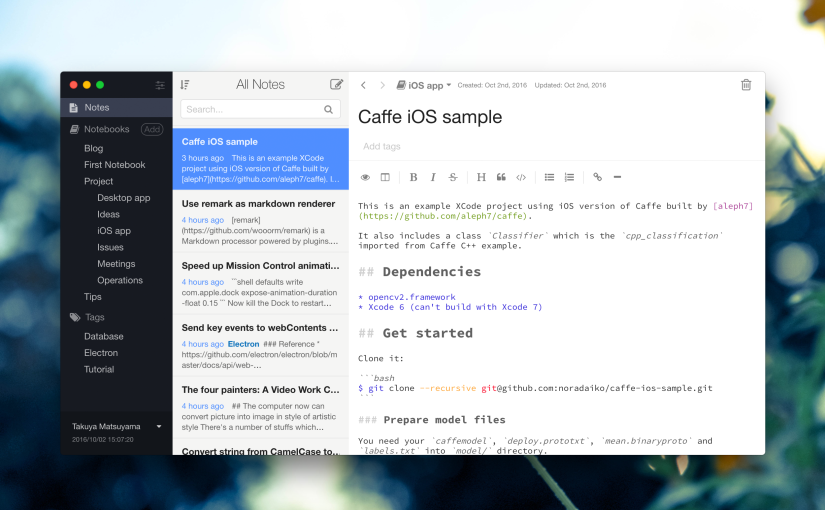
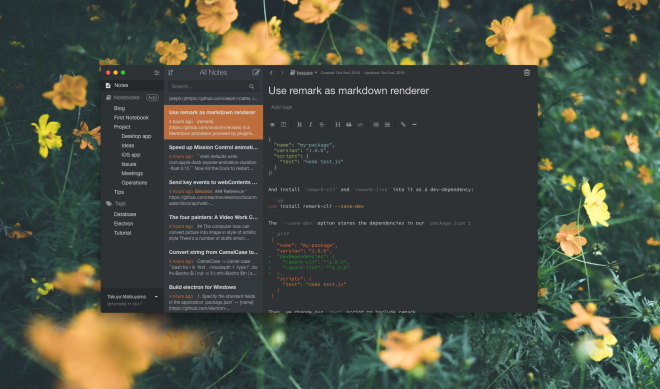
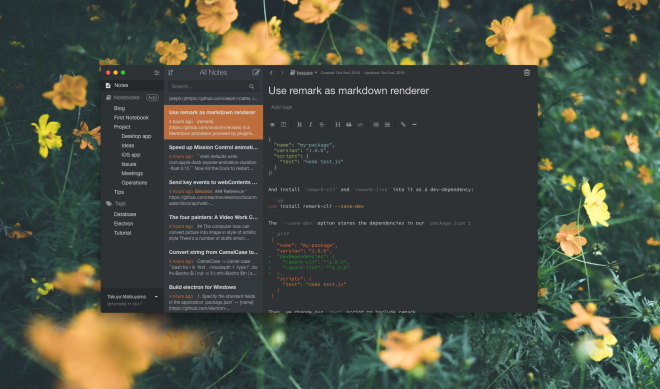
Inkdropとは?
InkdropはmacOS、Windows、Linuxで動くノートアプリです。
主にプログラマーやデザイナーなど、デジタルな創作活動を行う個人向けに作りました。
日々の作業記録や議事録、コードスニペットからブログの下書きまで、技術的な事柄を構文ハイライト対応のMarkdownで快適に書けるようにデザインされたアプリです。
美しいUIテーマ、素早いデータ同期、拡張可能なプラグイン機構を備えています。
※ 現在は英語版のみです。しばらくはローカライズ版を出す予定はありません。

なぜ作ろうと思ったの?
僕は毎日の仕事について技術的な事を含めて手軽にメモが取れるアプリを一年以上探していて、様々なアプリを試しました。
しかしながら、気に入るモノはとうとう見つけられませんでした。
例えばWiki系サービスはブラウザの他のタブに埋もれて行方不明になるし、オフラインでは使えません。
Dropboxなどを使った同期方法は遅すぎて待ちきれないし、CPUをやたら消費します。
他には、機能が足りない、あるいは多機能すぎて逆に不便、デザインがゴテゴテしすぎていて手に馴染まない、などです。
ここで挙げたのは「好み」の問題で意見の別れるところですが、自分にとっては大事なポイントでした。
待っていても出てこなさそうだなと思ったので、作ることにしました。
つまりそれはシンプルで、美しいUIで、Markdownで書ければよくて、PC間ですばやく同期されて、オフラインでも使えるものです。
ぜひお試しを
60日間のフリートライアル付きです。