本記事は AfterEffects Advent Calendar 2016 12日目の記事です
映像制作は滅多にしない初心者ですが、アプリのPVを作ったのでその際に得た知見をシェアしたいと思います。
AfterEffectsのTipsというよりは、ライトユーザがちゃちゃっとそれっぽく作るテクニックです。
ですので、本記事は初心者向けです。
まずは出来上がった映像から御覧ください。
シンプルですが、安っぽさは無いですよね。
iMovieとAfterEffectsを使い分けよう
ガッツリ本職で映像を作っている方はMac Proなどのハイスペックマシンを使ってらっしゃるかと思います。
でも普段プログラミングをしている僕は普通のマシンなので、映像制作するにはちょっとキツい環境です。
そこで、iMovieとAfterEffectsを使い分けることで作業の効率化を図ります。なぜなら、これらは以下の特性があるからです:
- iMovieは少機能だが軽い
- AfterEffectsは重いが多機能
つまり、
- 凝った編集はAfterEffects
- 素材の繋ぎ合わせはiMovie
というように作業すると効率が上がります。
素材を買おう
PV内に出てくるヒゲもじゃのオッサンや音楽は素材サイトで購入したものです。
値段もそんなに高くないですし、無駄な時間をかけて必死に無料の素材を探すよりコスパが良いです。
費用は約5000円弱で済みました。
以下が使用した素材の一覧です:
- BGM
- ヒゲもじゃ
AfterEffectsで注目させたい部分をズームする
見せたい部分に注目してもらうために、操作画面をズームしました。よくある表現手法です。
以下のように、キーフレームでTransformの位置とスケールを変更します。
キーフレームとはなんぞやという方は以下のビデオが参考になります。
AfterEffectsで行った編集作業はほぼこれだけです。
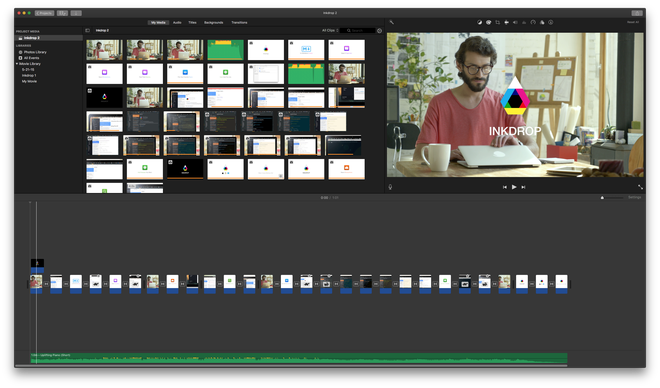
iMovieでつなぎ合わせる
操作画面パートができたら、iMovieに移って繋ぎ合わせましょう。
購入したオッサンの映像にアプリのロゴを重ねるところは、iMovieでも出来るのでそちらでやります。
特にテクニックとか必要なくて、ホントにただ繋ぎ合わせるだけです。
必要なのはセンスだけ
なんかあんまり中身の無いエントリになってしまいました、、それだけ簡単という事ですね!
ネットには膨大な素材が転がっているし、使い方でわからない所があれば検索ですぐに出てきます。
ほんと、いい世の中ですね。
よっぽど凝ったものでなければ、誰でも作れちゃうのでぜひ物怖じせずにトライしてみてください!