Electronのrenderer側で、エラーのスタックトレースの位置が変という問題の解決方法。
webpackのコンパイル後の位置が表示される
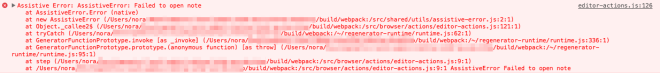
エラーオブジェクトのstackプロパティをログなどに表示させると、トレース位置が全部コンパイル後のもので不便。
以下のような感じ。

これでは使い物にならない。
source-map-supportがfile://をサポートしていない
V8のStack traceにSource mapサポートを加えるsource-map-supportというのを使っているが、これを使っても上手く機能してくれない。
よく見るとファイルパスがfile://のURLになっている。
調べてみるとまじめに対応してないっぽい。
じゃあこのプロトコルの文字を消せばいいんじゃね?と思ったので外してみた。
変更点は以下の通り:
うまく動いた

これでまたデバッグの効率が上がった。
気が向いたらPR送っておこう。